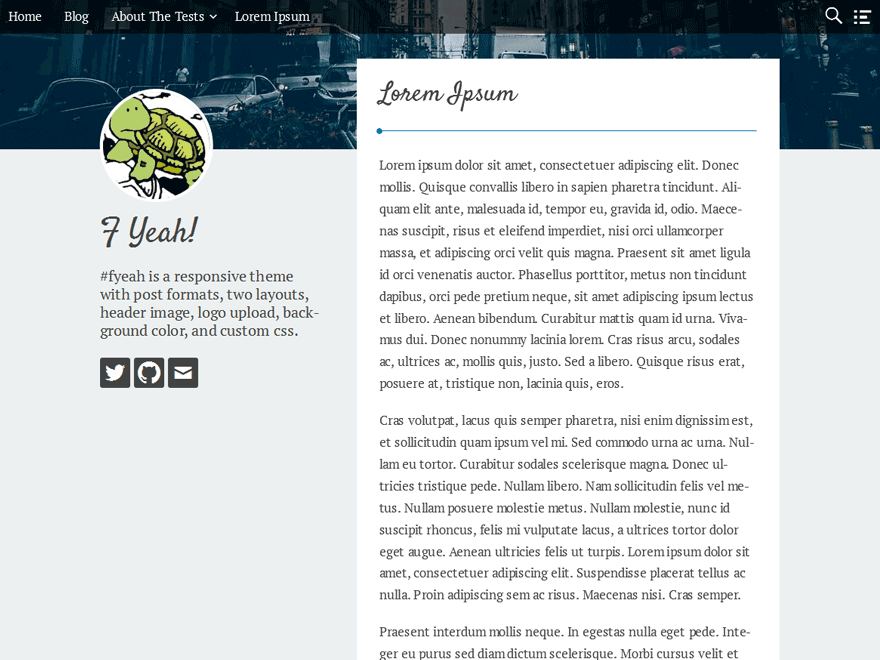
fyeah WordPress Theme is a responsive theme with post formats support, two layouts, header image, logo upload, background color, custom color, custom font, and custom css option.
- Responsive Layout
- Logo / Avatar
- Custom Header Image
- Custom Colors ( Background Color, Link Color, Link Hover Color )
- Custom Fonts ( 20+ fonts to change Site Title Font, Post Title Font, and Base Font )
- Three Navigation Menus (Navigation, Social Links, Footer Links )
- One Widget Areas (Sidebar Toggle)
- Support All Post Formats
- The GPL v2.0 or later license. 🙂 Use it to make something cool.
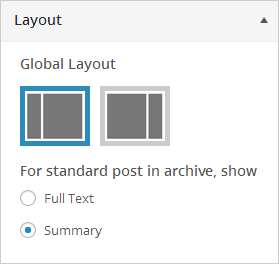
Available layouts:

You can select from two available layout:
- Header | Content
- Content | Header
And also can change the display of standard post format.
License:
This theme is licensed under the GNU General Public License, version 2 (GPL) or later. All included images are also under GPL2+ licensing.
Installation
- In your admin panel, go to Appearance -> Themes and click the Add New button.
- Click Upload and Choose File, then select the theme’s ZIP file. Click Install Now.
- Click Activate to use your new theme right away.
Frequently Asked Questions
How to change Layout?
You can change Layout in Customize Page. You can change individual post layout using Layouts meta box in post edit screen.
How to upload Logo/avatar logo?
You can upload logo in Customize Page in “Site Title & Tagline” Section or in WordPress 4.3 “Site Identity” Section.
How do I add the Social Links?
This theme allows you display links to your social media profiles, like Twitter and Facebook, with icons.
- Create a new Custom Menu, and assign it to the Social Links Menu location.
- Add links to each of your social services using the Links panel.
- Icons for your social links will automatically appear if it’s available.
Available icons: (Linking to any of the following sites will automatically display its icon in your social menu).
- Codepen
- Digg
- Dribbble
- Dropbox
- Flickr
- Foursquare
- GitHub
- Google+
- PollDaddy
- Skype
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- WordPress
- YouTube
- Email ( use “mailto:” in URL, example: “mailto:[email protected]” )
- Phone ( use “tel:” in URL, example: “tel:+62813555555” )
- RSS Feed ( use “/feed/” in URL )
Social networks that aren’t currently supported will be indicated by a generic star icon. Other icons also available by assigning custom class in menu item:
- mail-icon
- phone-icon
- feed-icon
- user-icon
- cart-icon
- heart-icon
- calendar-icon
- website-icon
- portfolio-icon
- share-icon
- home-icon
- info-icon
- notice-icon
- help-icon