Table of contents
Custom Fonts
You can change “Site Title Font”, “Post Title Font” and “Base Font”.
Read more about custom fonts feature.
Custom Background
You can upload background image, configure how to display that image, and change background color.
Page Templates
Explorer have 1 page template “Home Navigation“. To understand about Page template please read Page Templates Documentation.
How to setup the front page like in the demo:
It’s very simple to create explorer theme home page like in the demo. Here’s the step by step guide:
1. Create a page for the front page.
This page content will not be displayed.
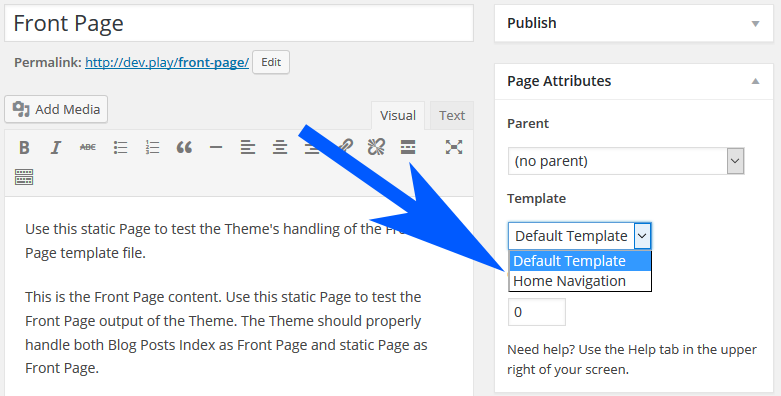
2. Select “Template” for that page.
When creating the page select “Home Navigation” from the drop down.
3. Select that page as your front page.
Go to “Settings > Reading” and select that page as “front page”. You can find more information about this feature at WordPress Codex: Creating a static front page.
4. Create a Navigation Menus and assign to Location.
You can create a menu from “Appearance > Menus”. And then you can assign that menu to “Home Navigation Page Template” Theme location. You can read more about managing your navigation menus from Codex page: Menu User Guide.
Notes
1) You can only use one level navigation menus (no multi level menus).
And Explorer theme will display the icon based on link type.
2) To display the link description in the navigation menu item:
- Open the “Screen Option” in the top right corner in the “Appearance > Menus” Screen.
- In the toggle, check the “Description” checkbox under “Show advanced menu properties” section.
- Now each menu item have a description textarea.
- Add your description in each menu item/link.
3) To make the link use chain icon, Do the same for “Link Relationship (XFN)” also in “Show advanced menu properties”. And add “external” for that input.
Changelog
For changelog and development progress please check Explorer GitHub Repository.